Integrating reminders into the Kai.AI platform
Project Overview
Meet Kai.AI, an AI-powered Teaching Assistant
From Reality AI (formerly Radical AI), Kai.AI is an open-source AI teaching assistant tool and chatbot aimed at optimizing curriculum development, lesson material creation, and classroom management, making educational tasks more efficient and accessible. As part of a broader initiative to develop a notification system for Kai.AI, I contributed to designing and optimizing Kai's reminders system.
UX Designer, UX Researcher
Role
Jun 2024 to August 2024
Timeline
Figma, Notion, Typeform
Tools
The Challenge
Developing scheduled reminders about upcoming tasks or deadlines for Kai.AI
The challenge was to create a reliable and intuitive scheduled notification system that would remind users of their upcoming tasks or deadlines. Since Kai.AI is designed to assist educators with managing instructional tasks, it was essential for the reminders to integrate seamlessly with the platform’s existing features, without overwhelming users with excessive alerts. The design also needed to include a way for users to manage their reminders.
This challenge was central to improving the overall user experience, ensuring that the reminder system contributed to, rather than detracted from, the goal of streamlining educational management.
Research
Understanding pain points through interviews with educators
To inform the design of Kai.AI's reminders system, the team and I conducted a series of interviews educators to uncover their preferences and pain points when it came to managing tasks and deadlines online. We confirmed our hypothesis that users will need some form of a calendar to visualize their reminders.
Users want to see a calendar with their remidners
We confirmed our hypothesis that users will need some form of a calendar to visualize their reminders.
Pain Points
Poor calendar integration
Overly complex task creation
Missing a structured list view for upcoming reminders
Lack of organization to efficiently differentiate between tasks
Learning from existing solutions
From the pain points, it became clear that users needed a centralized hub that included both a calendar and list view to efficiently manage their reminders and deadlines. This insight led to the exploration of various existing calendar and task management applications to gather inspiration for design solutions.
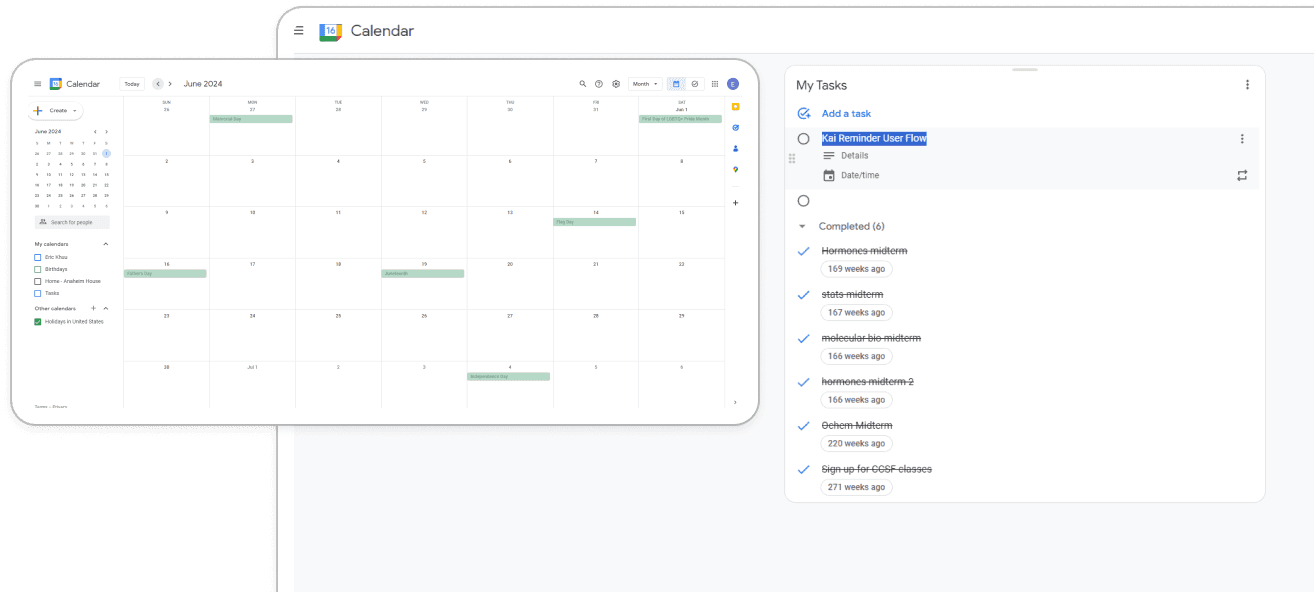
Google Calendar
Intuitive, easy-to-navigate with color-coded events and notifcations and able to see all upcoming and completed tasks
Lacks organizational features such as task labels or prioritization
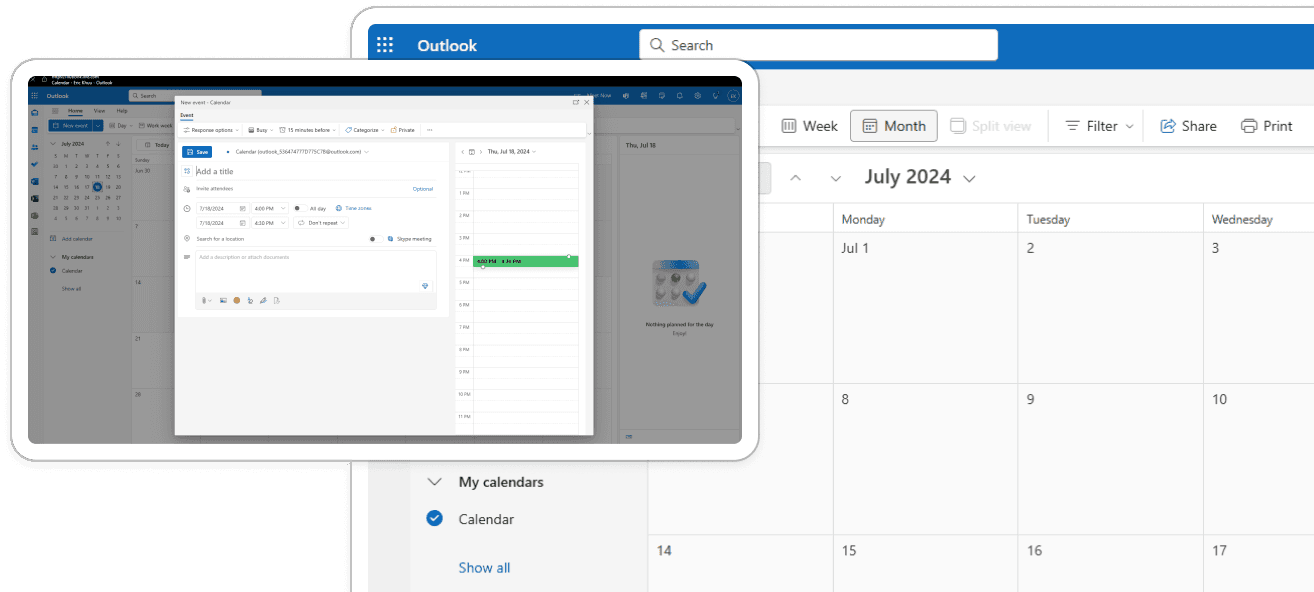
Microsoft Outlook
Robust event customization
Complex user interface and no place to view lists of upcoming tasks
Ideation
User Flow
A user flow was created to visualize how educators would engage with Kai.AI’s reminders system. Through this visualization, we determined that a calendar page would serve as the central hub for managing reminders, offering users an organized way to track tasks and deadlines.

Setting the stage for the design process
Based off of what we know users want from our user research and a general journey from our user flow, the team and I decided to focus on these main elements:
Design Focus
Centralized reminder hub: Main page for users to view, manage, and create reminders.
Notification design: Determining the best way to incorporate webpage notifications.
Reminder creation: Creating a intuitive and efficient creation process.
Reminder management: Exploring efficient methods of management and organization for users.
Design
Designing the right reminder hub
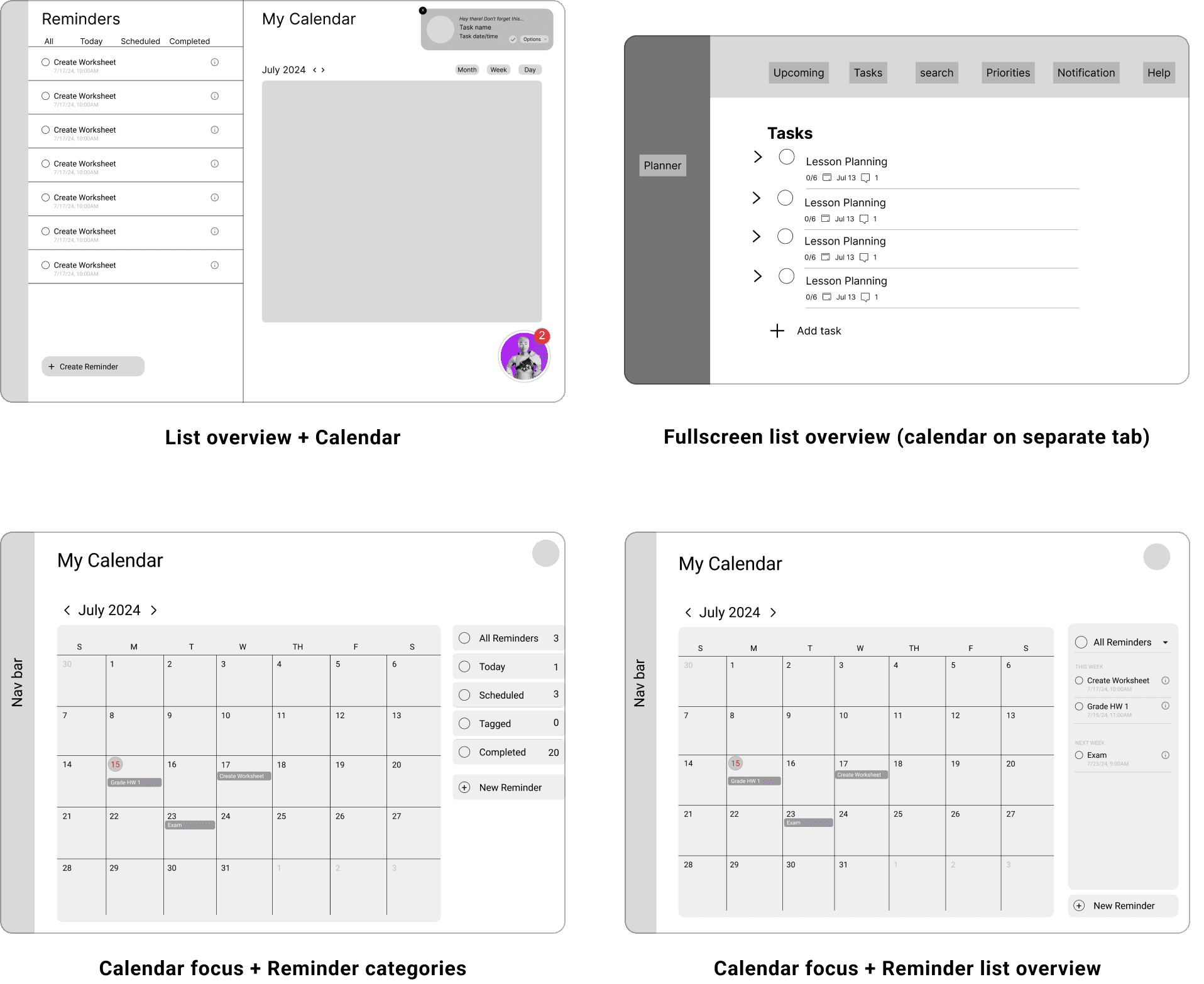
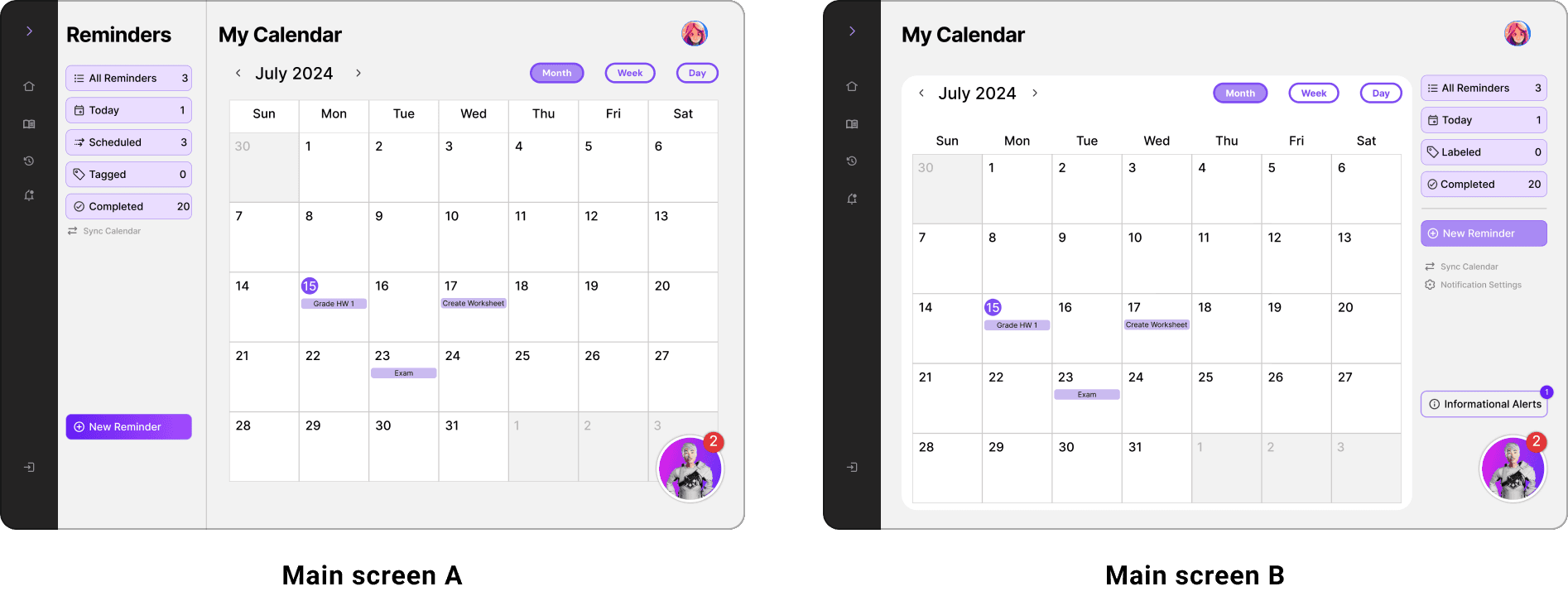
From our research, it was important for users to have both a calendar and a list overview for their reminders. I collaborated with the team and brainstormed different layouts for the main reminders page.
High-fidelity iterations
Moving into high-fidelity, we selected the calendar-focused screens as they closely aligned with our user research findings. This layout offered the necessary structure for users to navigate the calendar effectively while still providing organized categories for viewing reminders in a list format.
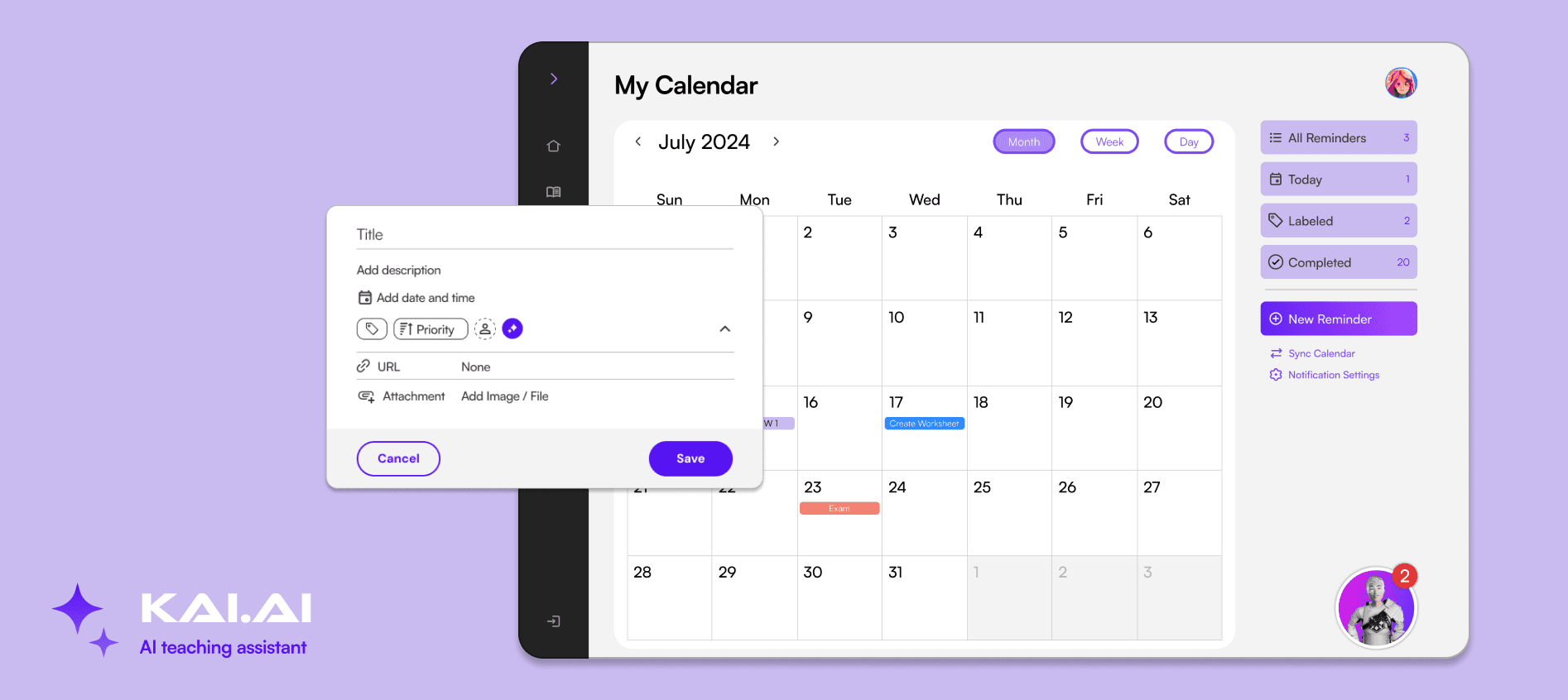
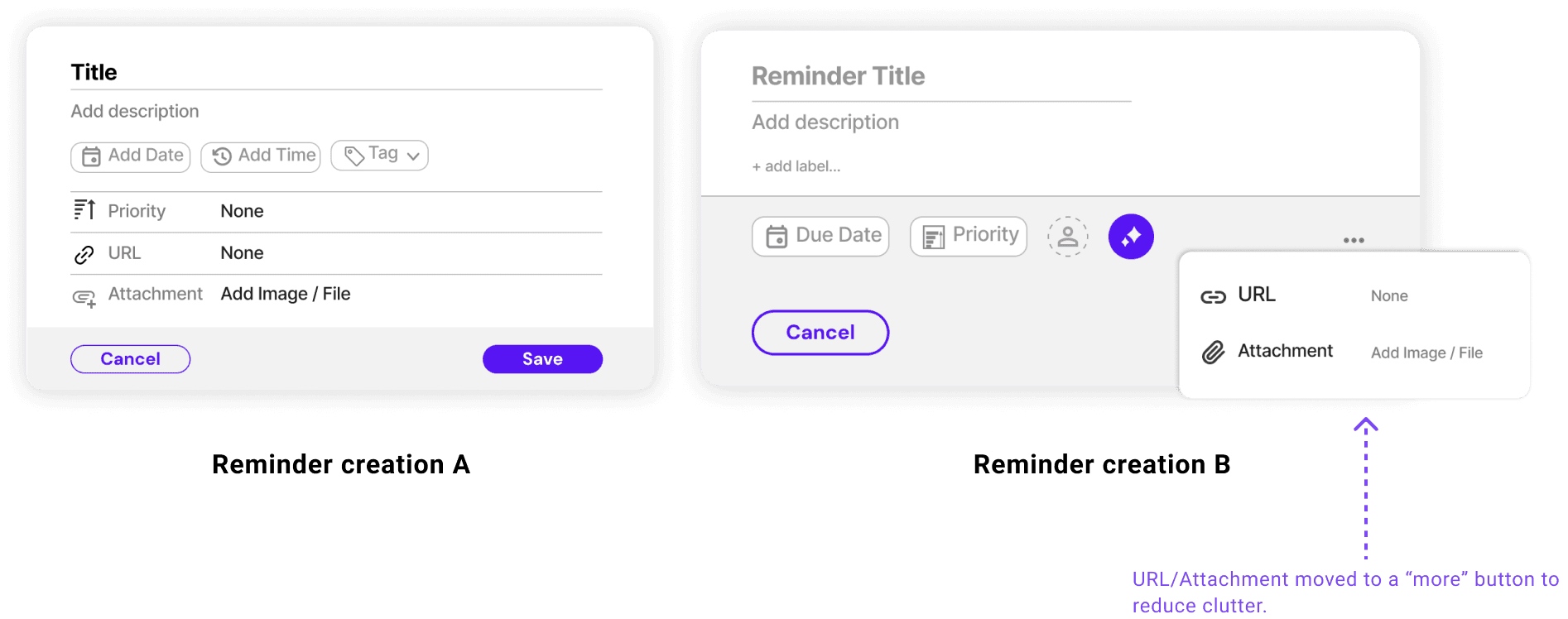
Reminder creation
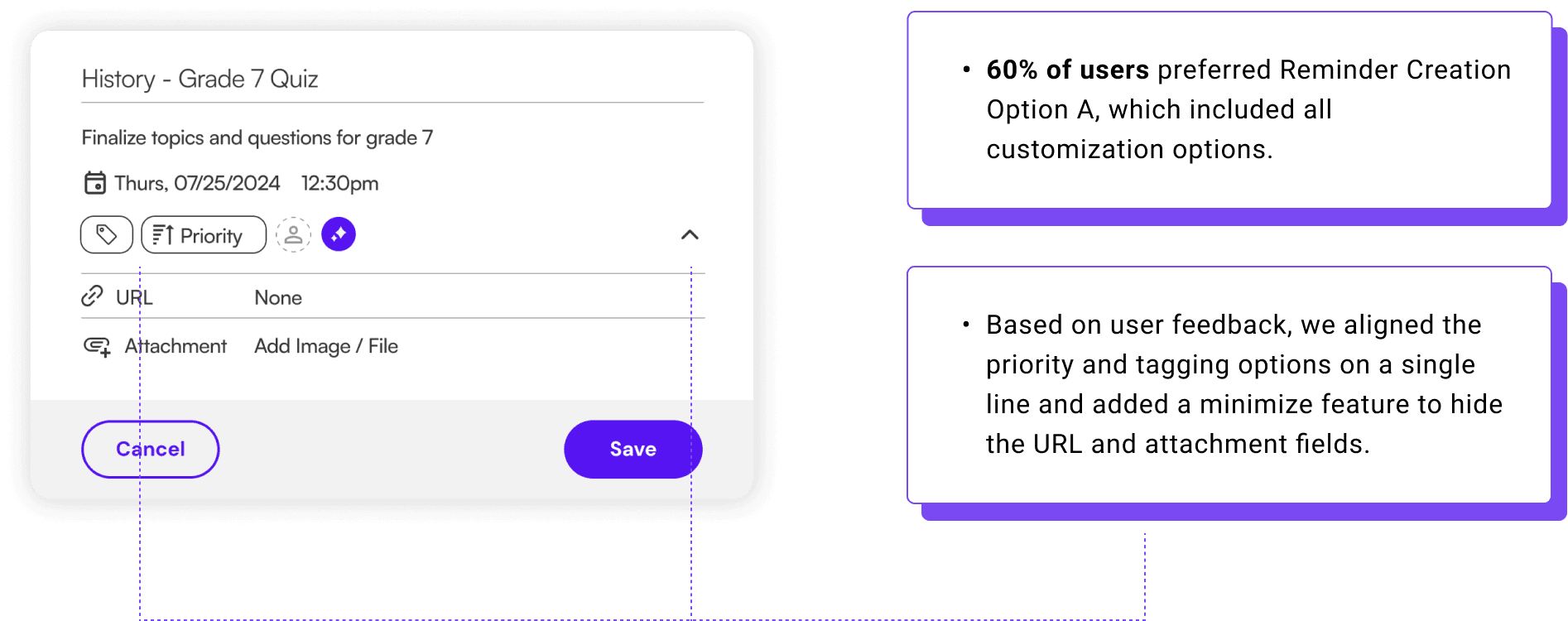
When designing the reminder creation process, I wanted to ensure users had enough customization and categorization. To achieve this, I incorporated features that allow users to add and set tags for their reminders and assign a priority level, ensuring tasks could be easily organized and prioritized. Additionally, I included options for users to attach URLs and files, enabling educators to link relevant resources or documents directly to their reminders for easy access.
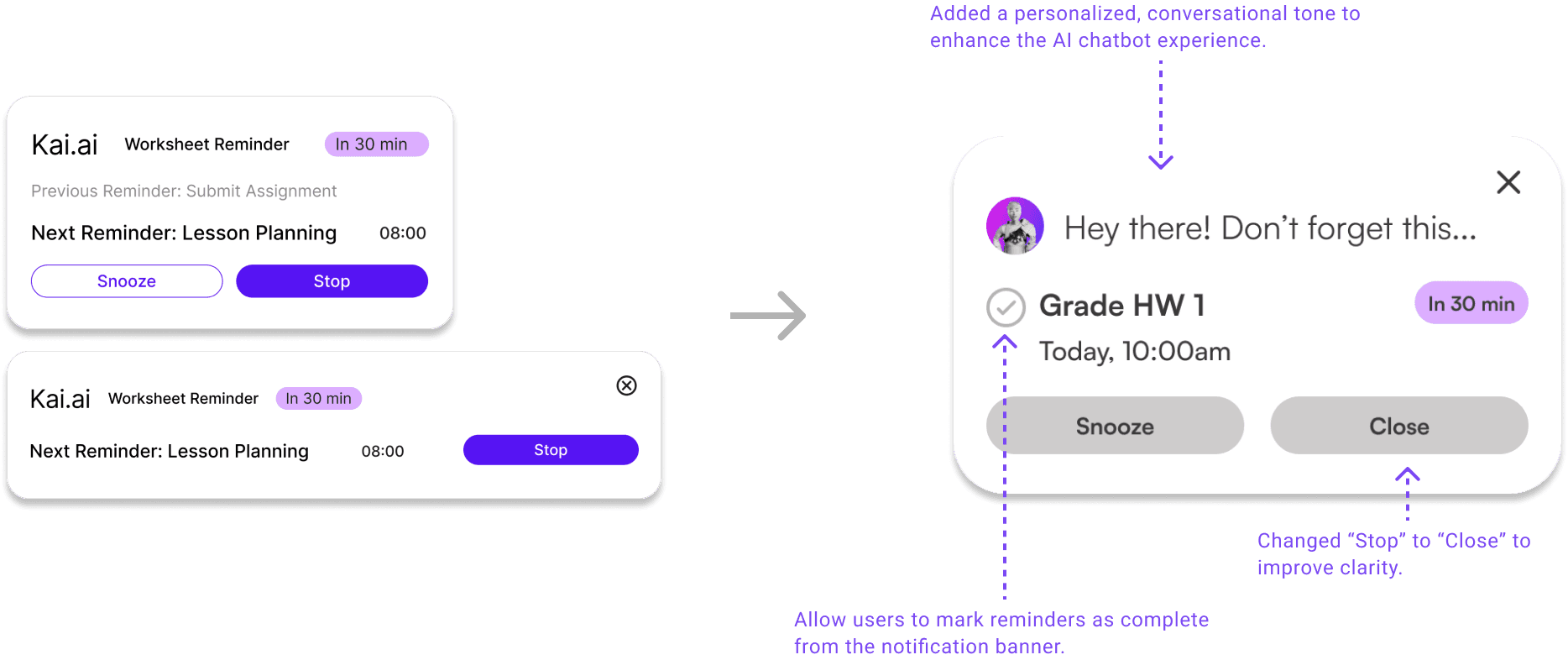
Webpage notifications
After several iterations of the webpage notification, the team and I selected the final version shown below. This version was designed for quick readability at a glance and included changes to enhance overall ease of use for users.
User Testing
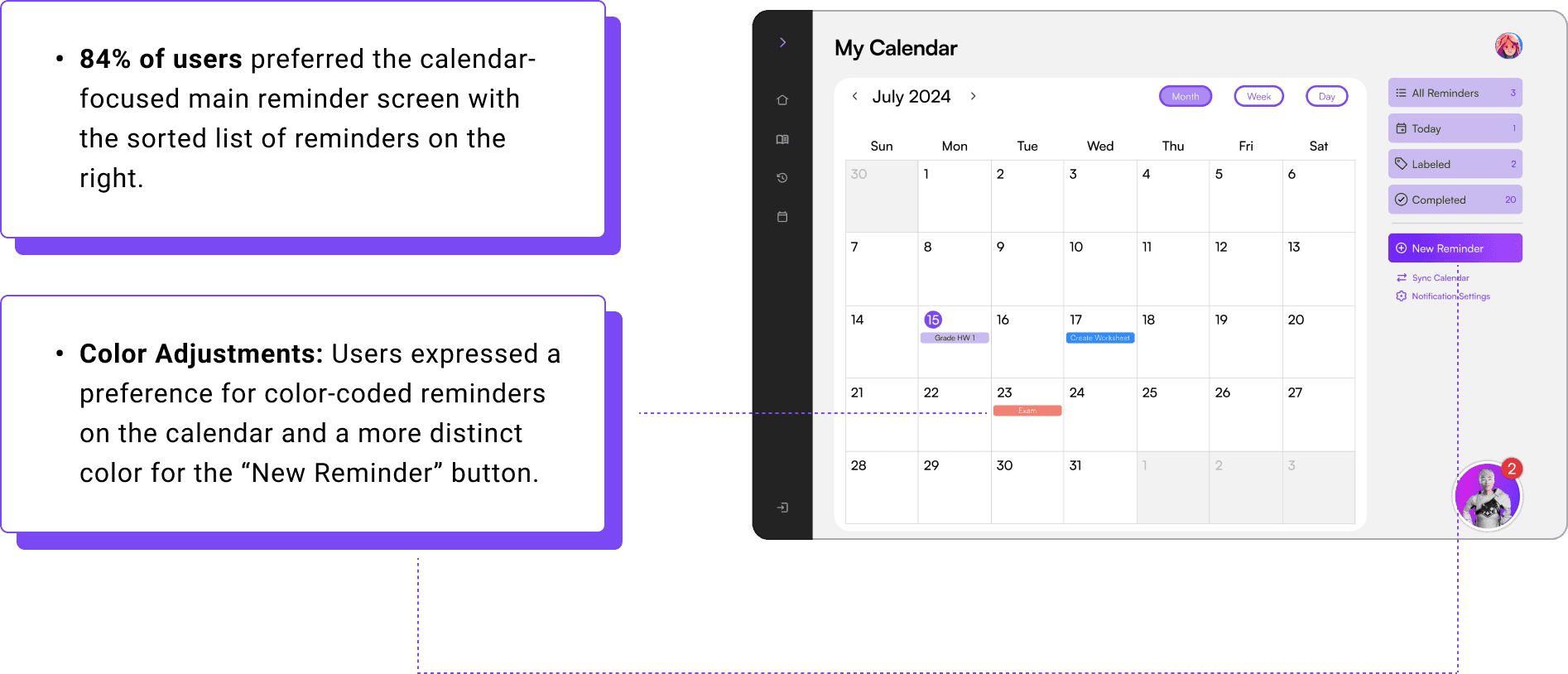
Conducting A/B and usability tests, and final adjustments
A/B and usability tests were conducted to gather feedback on layout preferences and visual impact. A/B testing helped us identify the most effective versions of the reminder hub and reminder creation screens. Usability testing provided critical insights that guided our final adjustments, ensuring an intuitive and visually appealing design.
Results
Receive and interact with non-intrusive reminder banners while using the Kai.AI website.
Manage reminders on an interactive calendar and dropdowns of categorized reminders
Create customizable reminders complete with labels, priority levels, and relevant URLs and attachments
Conclusion
Moving forward
Given the constraints of this project, we were not able to conduct additional usability tests with the final prototype. However, if given more time it would be insightful to conduct a test with a larger sample of educators with varying levels of proficiency with technology. This would have allowed us to uncover further usability and accessibility issues and refine the design to enhance overall user-friendliness.
In addition, it would be beneficial to expand on its integration with other features of the platform, such as allowing the chatbot to directly add reminders to the calendar.